Was erwartet mich in diesem Abschnitt?
16 Videos, das längste ist 30 Minuten lang. Das ist reichlich Stoff zum lernen und ein weiterer Schritt in Richtung Programmierung. Ich bin echt ein wenig aufgeregt. Soll ich wirklich mit Javascript weiter machen oder noch etwas HTML/CSS üben?
Momentan fühlt es sich an als sollte ich untrainiert einen Halbmarathon laufen.
Erst mal höre ich mir an was Rob im Vorstellungsvideo zu Javascript zu sagen hat. Laut ihm sollte ich jetzt in der Lage sein Inhalt und Stil so ziemlich jeder Webseite nachzubauen!
Ich soll mir Gedanken machen ob ich meine www.rollingcoat.de erst mal bei ecowebhosting lasse. Bis zum 11.11.2016 besteht mein kostenloses Webhosting noch. Für heute bleibt noch alles wie es ist!
Divi Builder
In diesem Abschnitt beginne ich mit dem Divi-Builder meines Themes zu arbeiten. Das wird besonders in diesem unaufgeräumten Post sichtbar. 🙂
Ausprobieren kostet Zeit und ich will ja voran kommen.
Jetzt muss ich meine Arbeitsweise wirklich umstellen. Das wird schon lange Zeit. Ich habe mich aber davor gedrückt. Ich kann Text nicht mehr ad hoc in WordPress schreiben sondern muss mir vorab Gedanken über Inhalt und aussehen meines Posts machen.
Der Spaß beginnt
Javascript wird meine erste richtige Programmiersprache. Ich werden interaktive Webseiten machen bei der User etwas anklicken können und die Webseite wird reagieren. Formulare, Apps und Games gehören dazu RICHTIGE Software! Das coden beginnt!!!
Ein freundliches Angebot von Rob, sobald ich eine Seite habe an ihn twittern und retweetet es der ganzen Welt!
Javascript, alert
(alarmieren, darauf aufmerksam machen)
Genau wie CSS kann man Javacasript direkt (internal) in die HTML-Seite schreiben. Genau wie bei CSS macht es aber mehr Sinn eine externe Datei anzulegen.
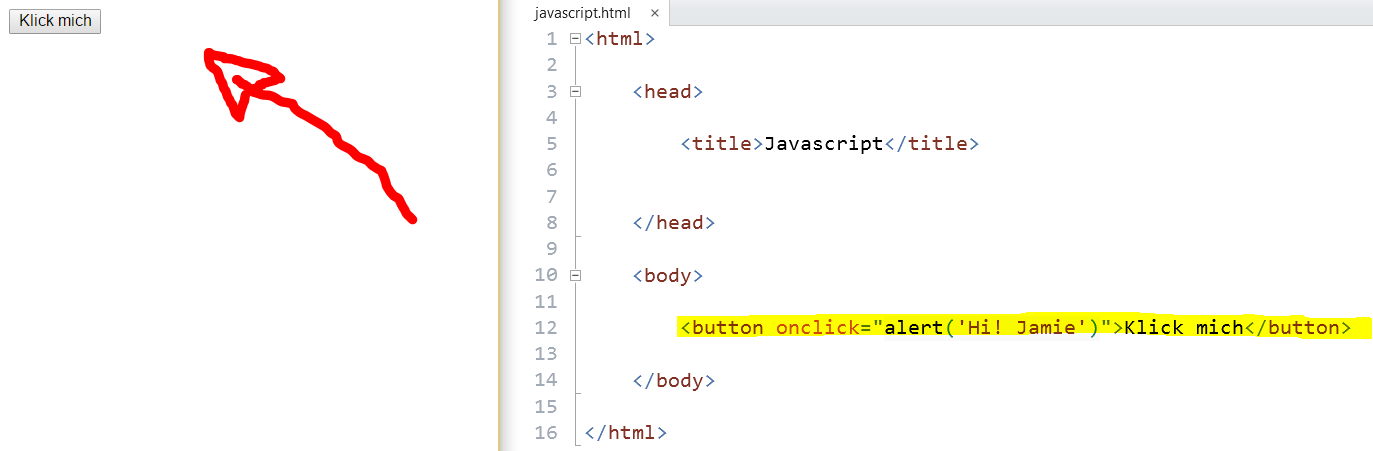
<button>
Meine erste Javascript Methode: <button onclick="alert('Hi! Jamie')">Klick mich</button>
Auf Elemente zugreifen und Inhalt ändern

Für Euch hier die Aufgabe zu dieser Lektion
Happy Coding