11.11., die Narren sind los…
…und ich bin einer davon! Hatte ich wirklich geglaubt ich könne diesen Kurs in 30 Tagen schaffen? Dieses Ziel habe ich verfehlt! Die Challenge geht noch 5 Tage und ich habe 103 Lektionen von 300 geschafft. Ich habe zumindest Durchhaltevermögen bewiesen. Darauf bin ich stolz! Ich mache auf jeden Fall weiter, allerdings in meinem Tempo.
JavaScript Zufallsgenerator
Bevor ich mit der neuen Aufgabe starte öffne ich eine neue HTML-Seite und gebe die Struktur der Seite ein.
<!DOCTYPE html>
<head>
<title>Fingerspiel</title>
</head>
<body>
<script type=“text/javascript“>
</script>
</body>
</html>
In eine Textbox soll eine beliebige Zahl zwischen 0 und 5 eingegeben werden. Trifft man auf die richtige Zahl, soll „Gut gemacht!“ zurück gegeben werden. Bei Eingabe der falschen Zahl „Nope! Die Zahl ist x“.
1. Die Google-Suche hilft, bei der Eingabe „javascript random number 0 to 5“ oder direkt auf stackoverflow.com. Das Forum ist auf englisch aber wer Programmieren lernen will ist gut damit beraten, sich so viele wie möglich englisch-sprachige Seiten anzuschauen.
2. Die Funktion Math.random() ausprobieren. Diese Funktion wirft eine beliebige Zahl zwischen 0 und 1 (2,3,4,5…,78, 65, 1215 usw.) aus.
Tipp:
Gib alert(Math.random); zwischen deinen <script></script>-Tags ein und schau dir an was der Browser zurück gibt.
Im Code werden 2 Funktionen verwendet:
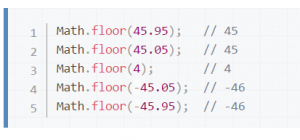
Math.floor() gibt eine „ganze Zahl“ zurück, die kleiner oder gleich der gegebenen Nummer ist. (Abrunden)

Funktion Math.floor
Math.random() gibt eine Zufallszahl zwischen 0 (inklusive) und 1 (exklusive) zurück
alert(Math.random() * 5);
das Ergebnis wird mit 5 multipliziert.
alert(Math.floor(Math.random() * 5)); => zweite Klammer nicht vergessen!!
Um eine beliebige Zahl zwischen 0 und 5 zu bekommen muss ich 6 eingeben. Math.random() schließt die 5 aus!

finger-spiel-html
//Hier kommt der Content
<html>
<body>
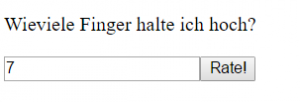
<p>Wieviele Finger halte ich hoch?</p>
<p><input type=“text“ id=“guess“><button id=“checkGuess“>Rate!</button></p>
//Jetzt kommt die Logik
<script type=“text/javascript“>
document.getElementById(„checkGuess“).onclick = function () {
var randomNumber = Math.random();
randomNumber = randomNumber * 6;
randomNumber = Math.floor(randomNumber)
if (document.getElementById(„guess“).value == randomNumber) {
alert(„Gut gemacht!“)
} else alert(„Nope! Die Zahl ist “ + randomNumber);
}
</script>
Wer möchte kann diese Übung hier ausprobieren. Stell dich darauf ein, dass den -Rate!-Button bis zu 20 mal klicken wirst.
Hinter Math.random() steckt eben ein Zufallsgenerator!
Das Beispiel aus dem Webdeveloper-Kurs hier!
Happy Coding